ブログをマイナーチェンジ
今回は時計以外の話題です。
この間、ノートパソコンの小さいモニターで自分のブログを見る機会があり、
その時なんだか記事の文字が小さくて見づらいなーと感じました。
小さいフォントにするとカッコよさ?みたいなのもは醸し出せますが、
ブログという、読み物としての視点で捉えると疑問です。
というわけで、当ブログのフォントサイズを調整してみました。
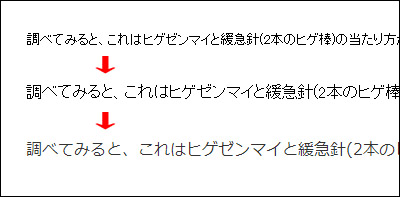
どうでしょう?
見やすくなりましたでしょうか。
変更ついでに滑らかなフォントを採用。
順を追うと、このような感じです。

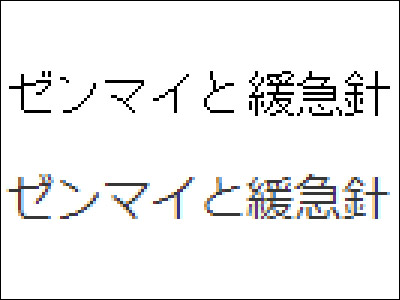
特に、滑らかフォントは本当に美しい。
拡大すると一目瞭然。ジャギがありません。

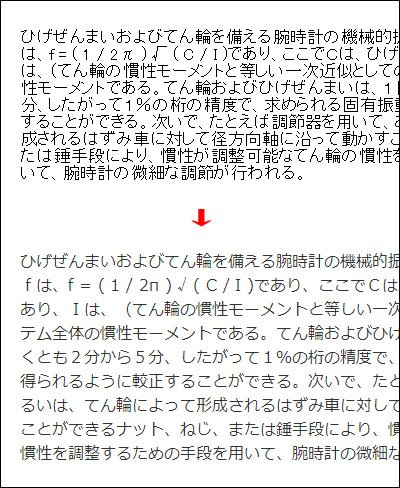
それと、文字の間隔も見直してみました。
今まで文字の左右の間隔はかなり詰まっていたのですが、新しく採用した
フォントでは等間隔になっています。

やっぱり見易さが段違い!
もっと早く気付いていればよかった・・・
文字が大きくなったのに合わせて、記事エリアも拡大いたしました。

ほんの20ピクセルの違いが結構効いています。
あともうひとつ、直したい箇所がありまして、
「トップへ戻る」ボタンにマウスカーソルが乗ったときのハイライトですね。
何故だか、IEだと変な色になるんです。
まぁ、普通の状態はこの色です。

マウスカーソルが乗ったとき、Google Chromeだとこのようにハイライトが
出るのですが―

IEだとこの通り。

んー、
どうしたもんでしょ。
この機能のプラグインである「Dynamic To Top」のスタイルシートを
いじれば直るのでしょうか?
使い勝手がいいプラグインだけに、変えたくないのが正直なところ。
なんとかしなくては。
コメント
トラックバックは利用できません。
コメント (0)


















































この記事へのコメントはありません。