Flash以外のWEBアニメ―ション
最近、Google Chromeでブログパーツの表示が不安定です。
ブログパーツ1つだけの表示ならなんとかなるのですが、
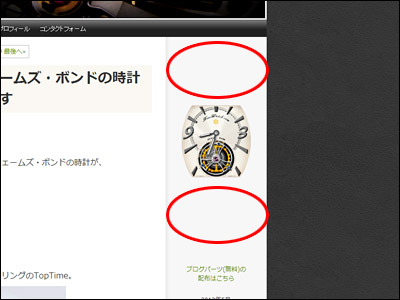
複数表示するとまともに表示されません・・・
こんな感じで、本来ある場所に表示されないのです。

キーボードのF5キーを押して画面更新をしたり、マウスカーソルを乗せれば
表示できたりもします。
これはFlash Playerのせいですかねー。
もう、Flashが絡むとドコに不具合が出るか分かりません。
Flashの行く末には完全に暗雲が立ち込めています。

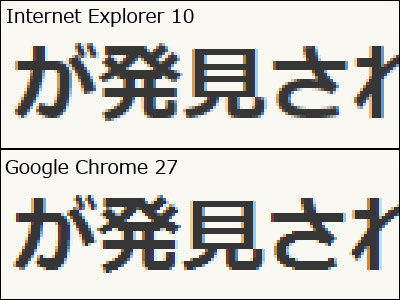
ちなみにInternet Explorer10だとバッチリです!
そういえば、IEはバージョン10になってから物凄く良くなりましたね。
初めてGoogle Chromeを使った時の感動を思い出しました。
体感速度で行ったら、もう完全にIE10ですね。
フォントもスクロールも非常に滑らか。
まるでiPhoneのよう(笑

ブラウザ環境の違いで表示が異なるのは悩んでいてもどうしようもないので、
前々から考えていたことに着手いたしましょう。
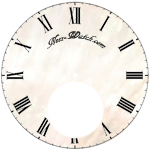
↓こちらのサンプル。 皆様にはちゃんと見えてらっしゃるでしょうか?





|
針の速度やテンプ周りの作り込みはしていないのですが、
とりあえず針は自分の環境(Windows7+IE10、Chrome)だと動いています。
※ 針が動かない場合は、キーボードのF5で更新かページの再読み込みを
してみてください。
実はコレ、iPhoneでもAndroidでも動いているはず。
このアニメーションは「jQuery (ジェイ・クエリー)」という
JavaScriptライブラリを使っています。
ブログのWordPressで、小洒落た動作をするプラグインなんかを
させようとすると、jQueryの導入が必須なものが結構ありますね。
そこそこ結構メジャーなライブラリです。
それ今回テストしてみた次第です。
うん、なかなか良いですね。
問題は、自分が重宝しているFlashの機能がjQueryには無いこと。
Flashには画像を立体に見えるエンボス・エフェクトがあり、
画像の角度が変わっても自然に描画されます。
金属の質感がかなり良くなるので好んで使っていました。
(ドロップシャドウも欲しいけどあるのかな?)
ですので、そこら辺の機能を他のプラグインと合わせて
実現できれば相当面白いはずです。
もうFlashには頼ってられませんので、
WEBアニメーションについてはこれからの課題ですね。
コメント
トラックバックは利用できません。
コメント (0)
















































この記事へのコメントはありません。